so-use.de
Design & Development for Horeca Digital System GmbH

I am an Independent Digital Designer, Web Developer and Frontend Magician based in Hamburg, Germany. I work with selected agencies, promising early-stage startups and purpose-driven businesses from all around the world, helping them to create marvelous web experiences with confidence.
Design & Development go hand in hand. When working that way, results are clearer, faster & more accessible. I connect both chaotic creative processes with systematic building and a state-of-the-art technical background that sets a strong focus on clear, understandable design & accessibility.
I don't pitch or ask for business, I am building lasting relationships with the teams I work with - Aiming to understand their needs, adapt to them, and align around shared values, by being honest & transparent. Delivering a cutting-edge, tailored web experience that balance the team's goals with the needs of their users in the end.
Over the years, I've developed an extensive network of multidisciplinary expert partners who can help to build a team that excels at building your experience.
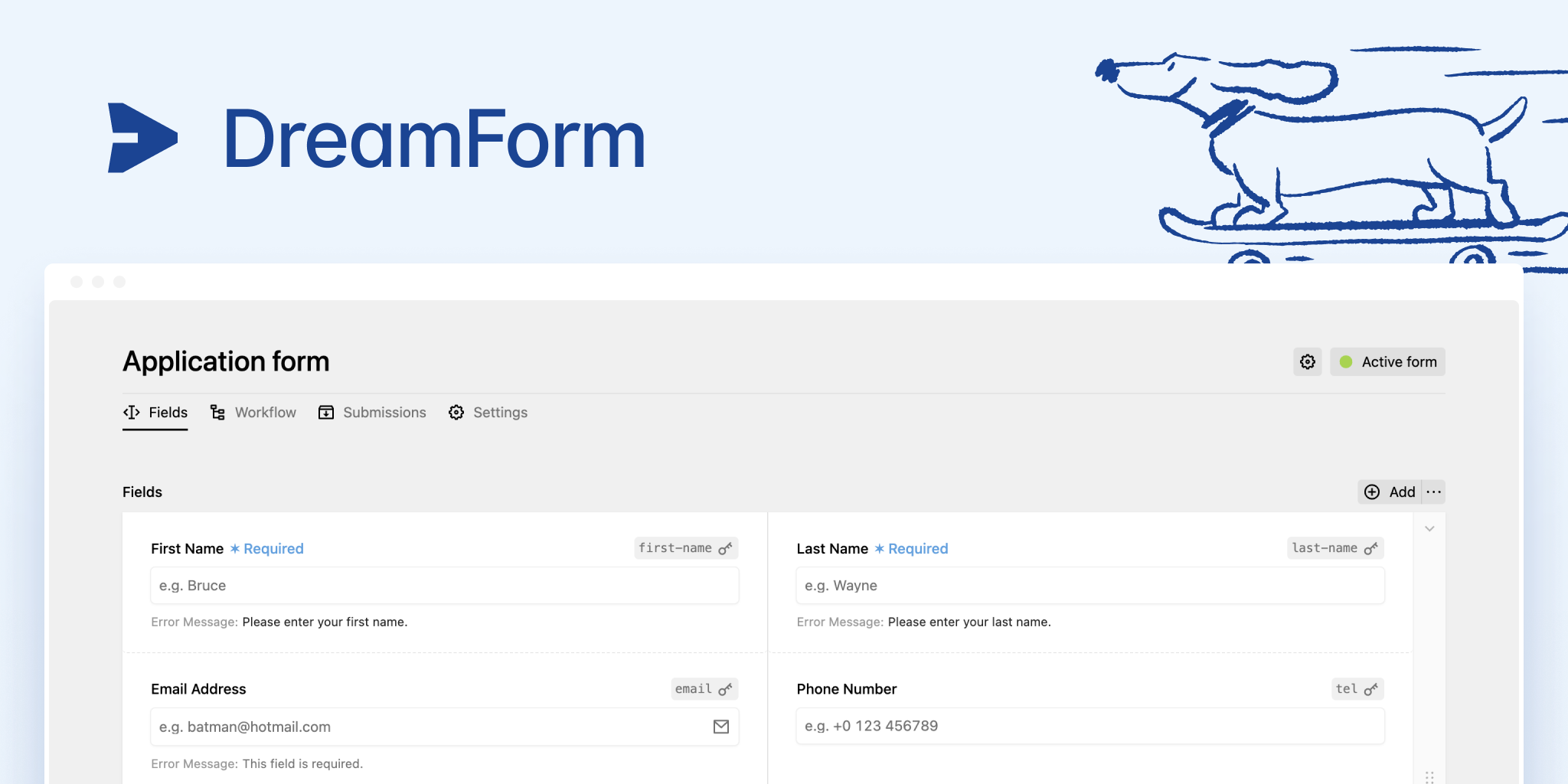
Kirby CMS enables me to develop exceptional, scalable websites that can be tailored to your needs while allowing quick iteration cycles and providing an easy-to-understand content editing experience.
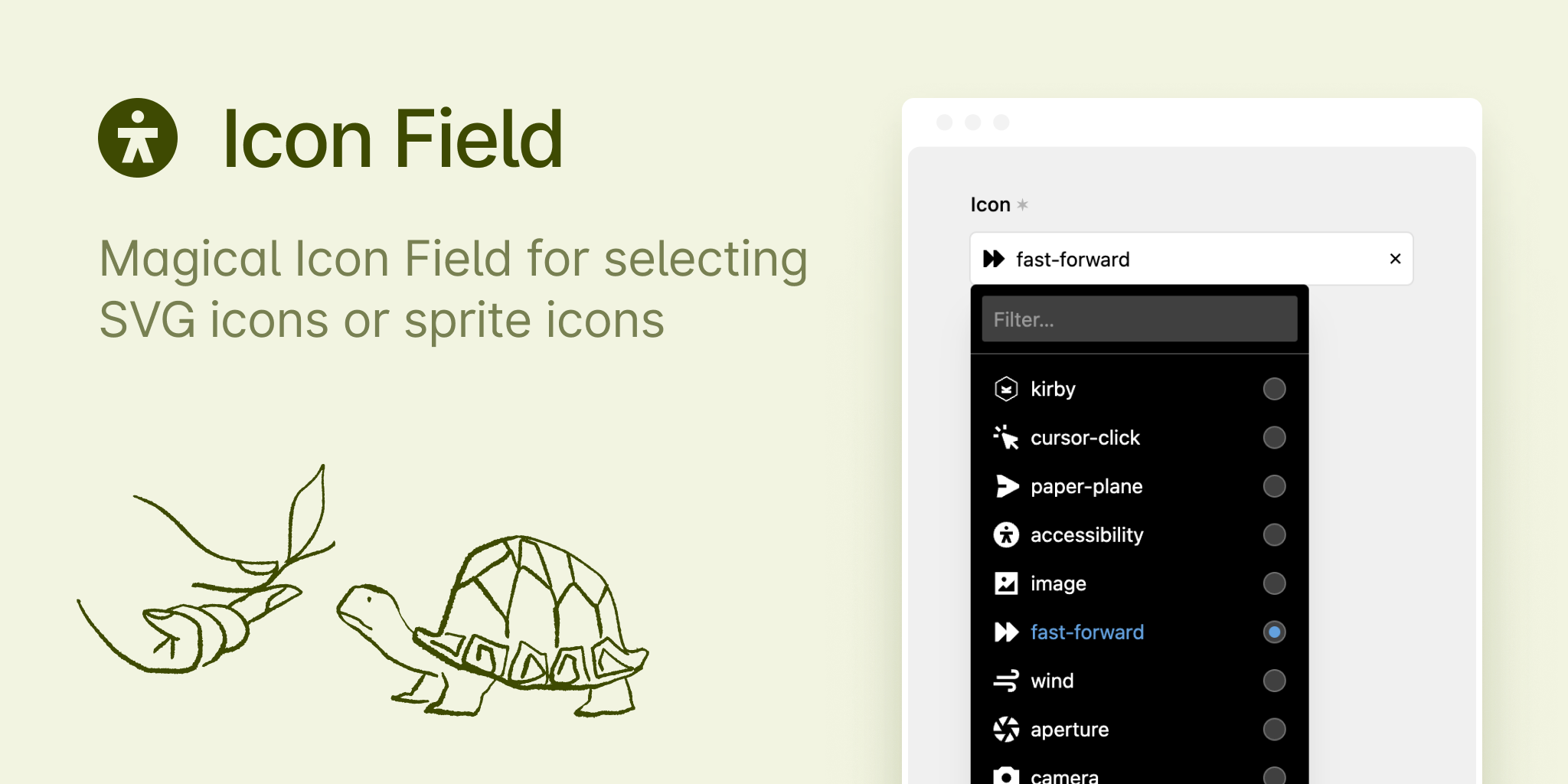
My approach to most Kirby sites is to provide the most flexibility needed by utilizing the Blocks or Layout editor for most pages, connected with a Content-first strategy that offer a flexible way to edit structured content. With its plugin system, I can take the extra mile and extend Kirby with custom functionality, connect your site to third-parties or make the editing experience just a little bit better.
Want a technical deep-dive? Take a look at my Kirby Baukasten starterkit, which serves as the battle-tested foundation for all of my projects.
I'm also the developer of Kirby SEO, which powers the SEO needs of many Kirby sites and is regularly used by other developers and agencies around the world.
Interested in working with me? Or just a Nigerian prince that wants to make me rich? Send me a message at kirby@moeritz.io.

Design & Development for Horeca Digital System GmbH

Design, Development, Hosting & Maintenance for Vierbeiner in Not e.V.

Development, Hosting & Maintenance for Studio Fables

Development for Anton Sten

Development, Hosting & Maintenance for Steffen Wick

Development for Yalla Yalla! GbR