3.1.0 – Chamaeleo
Conditional fields
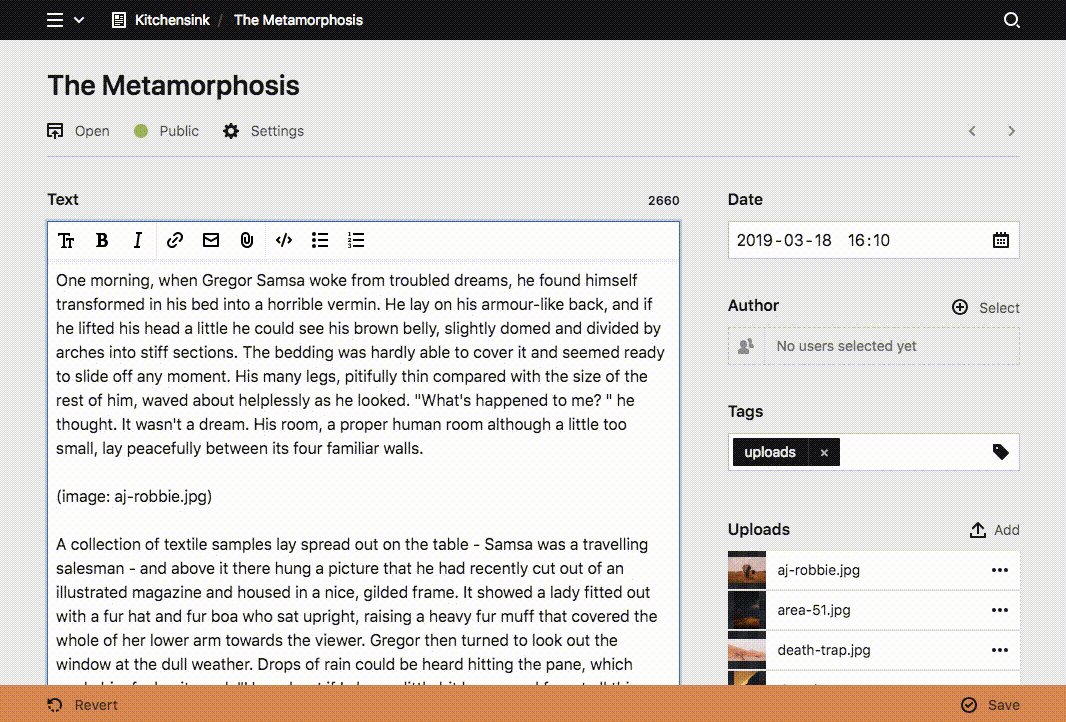
Only display fields in the Panel if their when option is fulfilled.
fields:
category:
label: Category
type: select
options:
a: A
b: B
c: C
other: Other …
other:
label: Enter your category
type: text
when:
category: otherThis opens up a lot of new possibilities for Panel layouts:
Learn more about conditional fields …
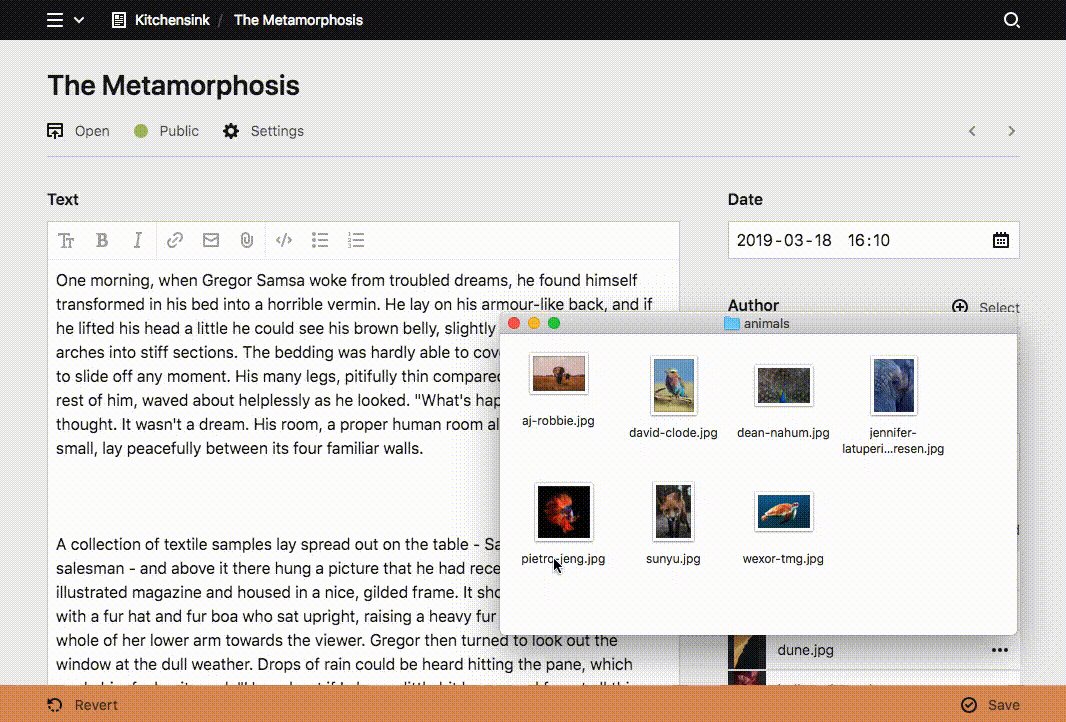
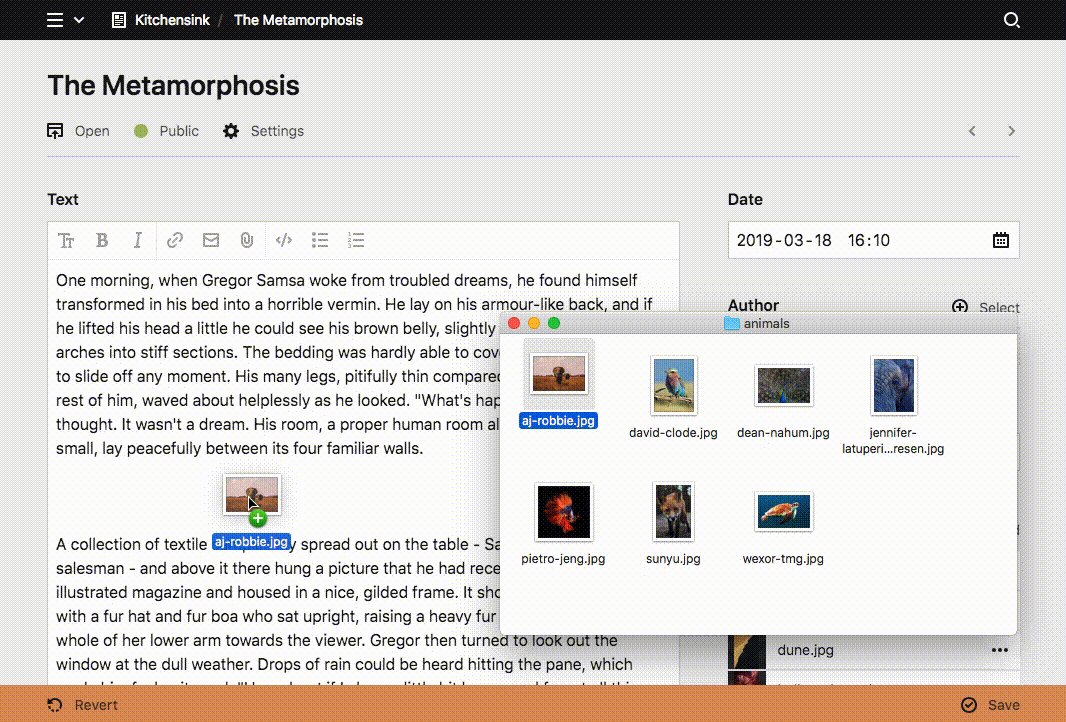
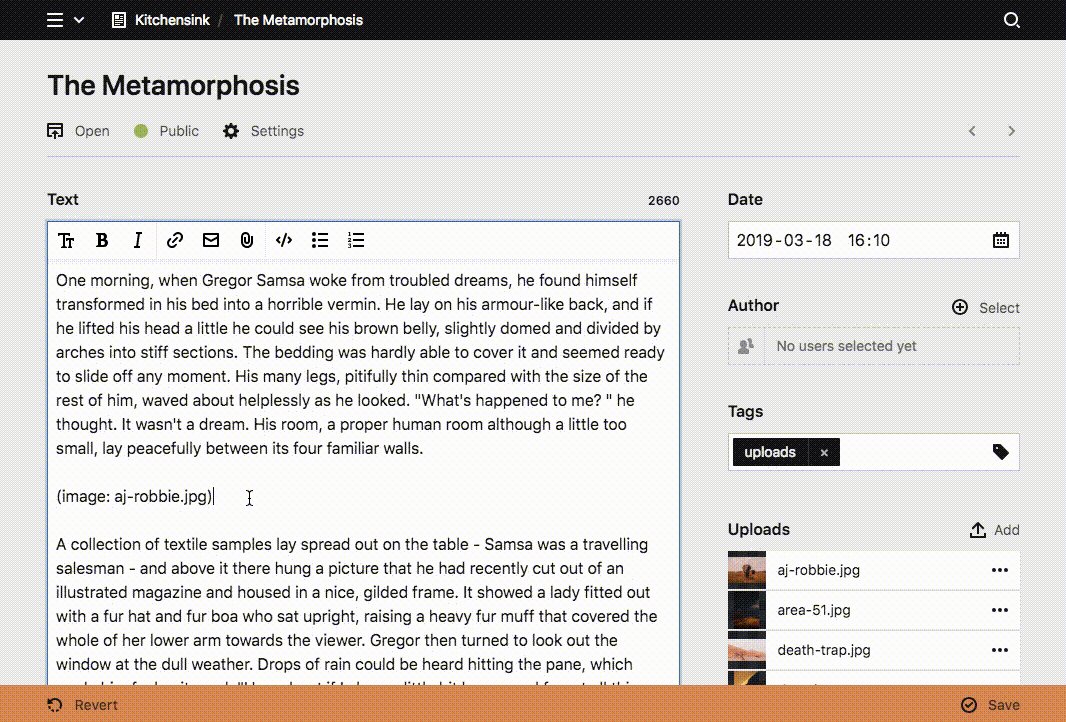
New file upload and select button for the textarea field
You can now add images and other files to your textareas with the new file button and drag & drop uploads.
Define the button behavior with the files and uploads options:
textarea:
type: textarea
files: page.images
uploads: textarea-uploadOr fetch files from anywhere, upload them to specific pages and assign a specific template:
textarea:
type: textarea
files:
query: site.find("media").files.template("textarea-upload")
image:
cover: true
uploads:
parent: site.find("media")
template: textarea-uploadYou can also deactivate file uploads:
textarea:
type: textarea
uploads: falseLearn more about the new file button …
Native srcset generation
The new $image->srcset() handles all the hard work of creating srcsets for responsive images and also takes care of resizing the different versions with our media API.
<img
src="<?= $image->url() ?>"
srcset="<?= $image->srcset([300, 800, 1024]) ?>"
alt="<?= $image->alt() ?>">You can also modify the width definiton
$image->srcset([
800 => '1x',
1600 => '1.5x'
]);To simplify srcset definitions across a site you can set them up in your config
<?php
return [
'thumbs' => [
'srcsets' => [
'default' => [300, 800, 1024],
'cover' => [800, 1024, 2048]
]
]
];… and then use it in your templates …
// default
$image->srcset()
// particular preset
$image->srcset('cover')Help text for pages and files sections
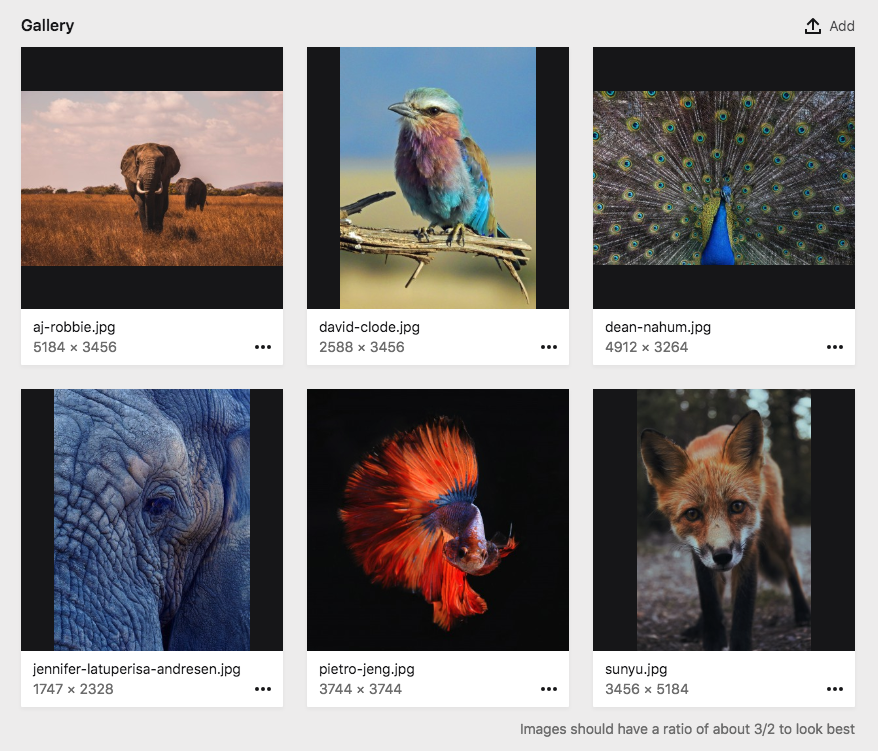
You can now add help text to your sections to guide your editors with additional information.
sections:
gallery:
headline: Gallery
type: files
help: Images should have a ratio of about 3/2 to look bestUser search
You can now switch between the global page and user search to jump to the right place from anywhere in an instant.
Nested collections
The new global collections in v3 are a great way to keep your controllers and templates clean. Now you can organize them even better with nested collections. Create subfolders in /site/collections to group collection files and use them later like this …
$articles = collection('articles/latest');Inline KirbyText
We received a lot of requests to provide an additional method to parse KirbyText and Markdown without wrapping everything in <p> tags. There was even a plugin for v2, which solved this. We are happy that this feature has finally reached the core.
<p class="intro">
<?= $page->intro()->kirbyTextInline() ?>
</p>To parse any kind of string, you can use the kirbyTextInline($string) helper. If you want to save some time while typing, you can use the $field->kti() and kti() shortcuts instead.
New public search API endpoints for pages and users
There are two new official API endpoints to search for pages and users:
GET /api/site/search?q=
GET /api/users/search?q=
More fixes and enhancements
- More selectable fields for files in API responses (
panelUrl,panelImage,panelIcon,dragText) - Better loading indicator for all requests
- New
attachmenticon - Improved PR template
- Prevent users without password from logging in.
translate: falseis no longer ignored in structure fields- Fixed
search: falseoption for multiselect fields - The
linktag no longer ignores non-default languages - Plugin assets are now correctly displayed even when symlinks don't work
- Field method calls are now case insensitive. It not longer matters if you call
$field→kirbytext()or$field→kirbyText() $kirby→collection()now returns a clone of the collection to avoid global mutations.- Fixed changing page titles in the panel
- The headline dropdown in textareas closes correctly now
- Kirby now throws a proper exception when the home page does not exist
- The ImageMagick driver will now log when the command failed.
- More stable file preview layout
- Merged UI kit and panel components
- Fixed
$item->toDate()on Structure objects Request::ajax()is now marked as deprecated and should no longer be used- The upload component now returns the API response as second argument in the success event.
<template>
<k-upload @success="onSuccess" />
</template>
<script>
export default {
methods: {
onSuccess (uploads, response) {
// i.e.
response[0].type;
response[0].filename;
response[0].niceSize;
// etc.
}
}
}
</script>